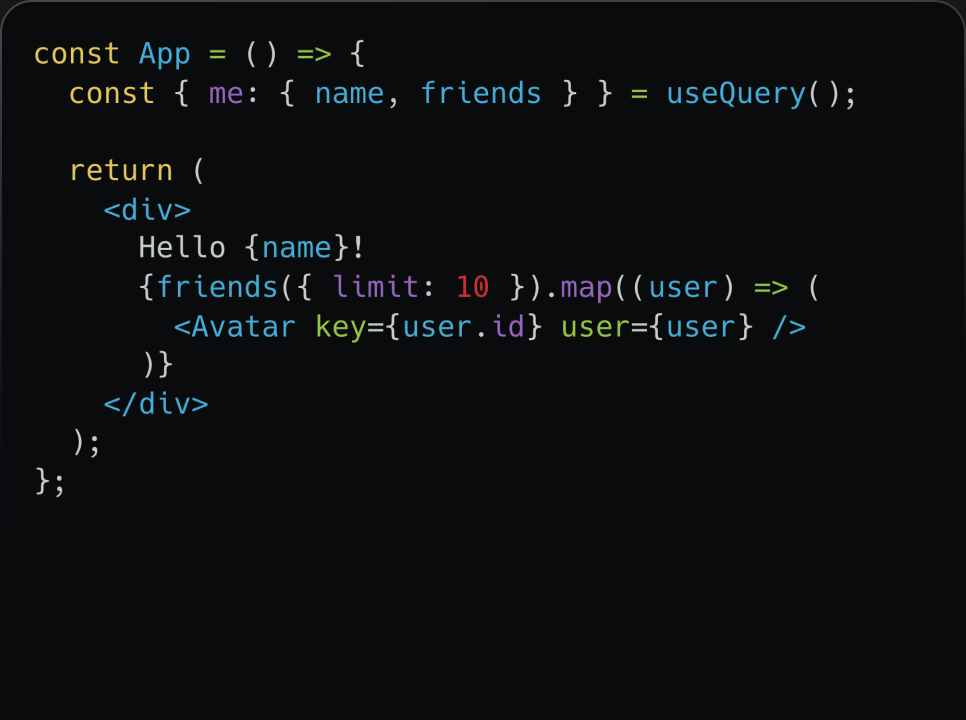
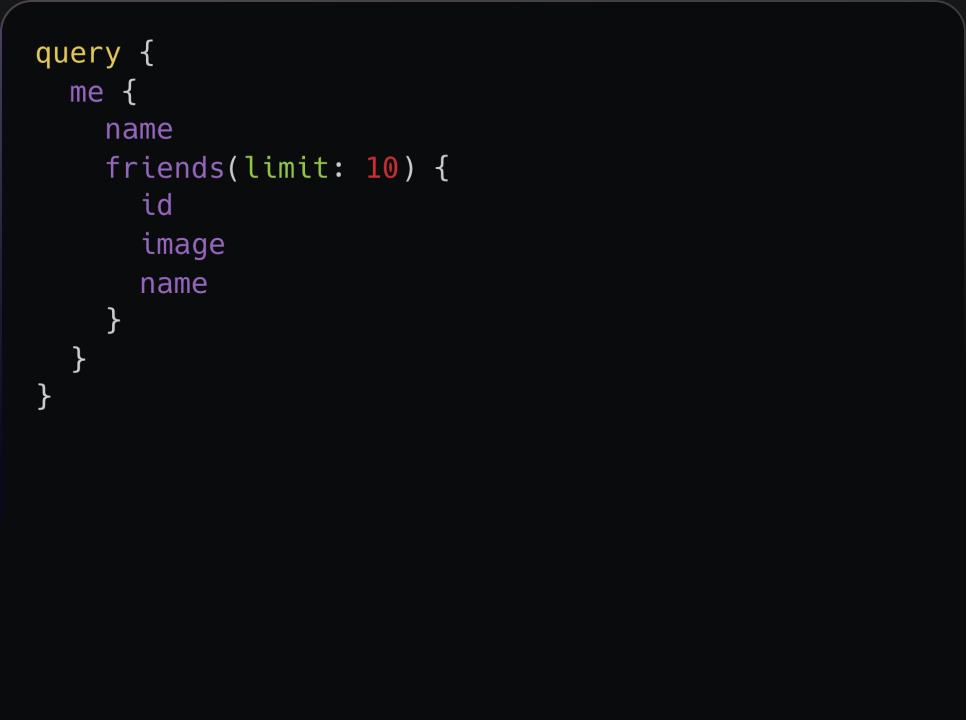
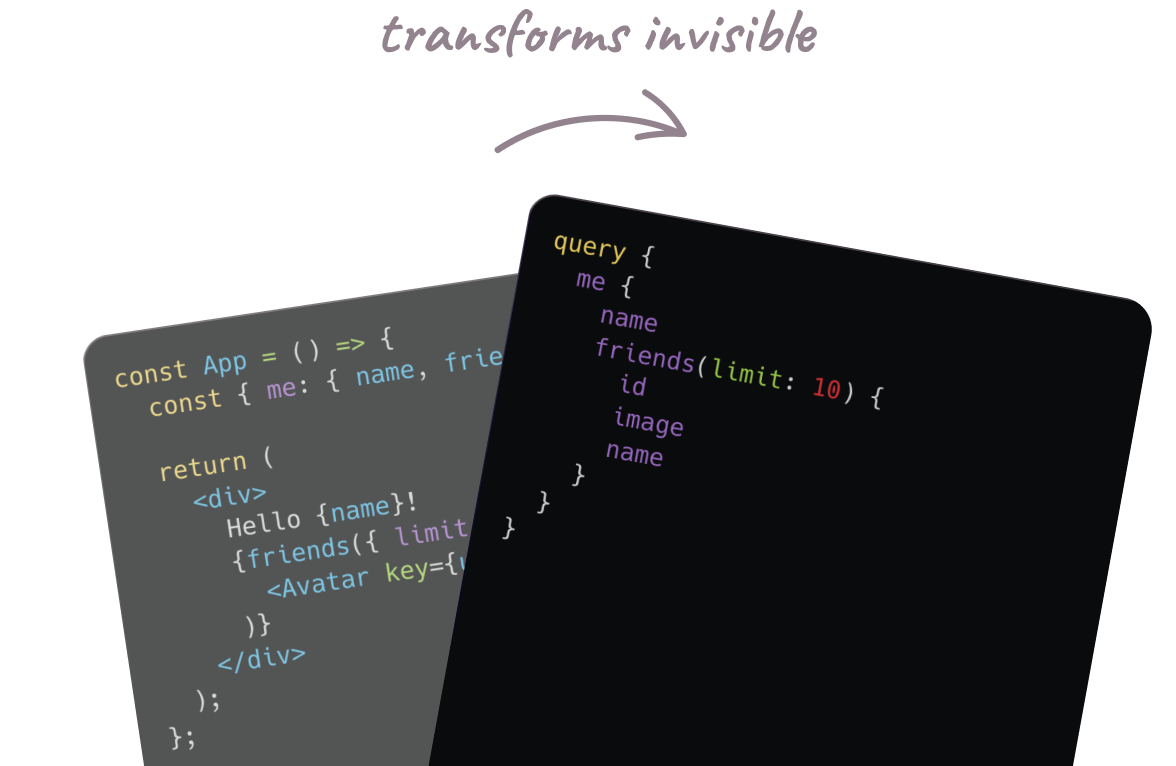
Read
Fetch data by writing simple type-based orientated code, and GQty creates the GraphQL query on the fly.


Write
Create, Update, Delete? Call the function - that’s it...
Including Optimistic Response!
Including Optimistic Response!
Play
groundPlay
groundContributors
Our Roadmap
Shipped
In Progress
To Do
GraphQL Functionality
- Scoped QueryJan 26, 2022
- Directives
- Custom Scalars
Getting Started Experience
- Website RelaunchJan 26, 2022
- Interactive CLI
- Directives
- Custom Scalars
Getting Started Experience
- Website Relaunch
- Interactive CLI
- Watch mode in CLI
- Integration examples Grafbase, Hasura, Svelte...
- Integration examples Grafbase, Hasura, Svelte...
Fetch DX
- Add $refetch to useQuery
- Refetch on Window Focus in CLIJan 26, 2022
- Refetch on ReconnectJan 26, 2022
- Refetch on Mount
- Support SSR, SSG, RSC
- Support SSR, SSG, RSC
- Automatic Polling
- Cache with expiry and SWR
- Automatic Polling
- Cache with expiry and SWR
Fetch DX
- New subscription client
- Streaming SSR
- Cache with expiry and SWR
Native JS Library Support
- React Native Hermes
- Svelte SvelteKit
- Preact with Signals
- Vue Nuxt
- Fresh
- Solid.js
Extend GQty By Yourself
- Plugin System
Funding goal
Working full time on GQty
$14.00
of $5000
Join Us
1 people funded